まきば
まきばSWELLのアップデートで、よくある質問(Q&A)の「Q」の部分を見出しタグにボタン1つで出来るようになったよ!
「Q」の部分をボタン1つで見出しタグにできる
SWELLのFAQブロックで、FAQの「Q」の部分を、ボタン1つで見出しタグ(hタグ)にすることも可能になりました!
ユーザー目線でも、「質問内容」が目次にあると、悩みや不安を解決できる答えがあるか?というのが一目で分かりますね♪
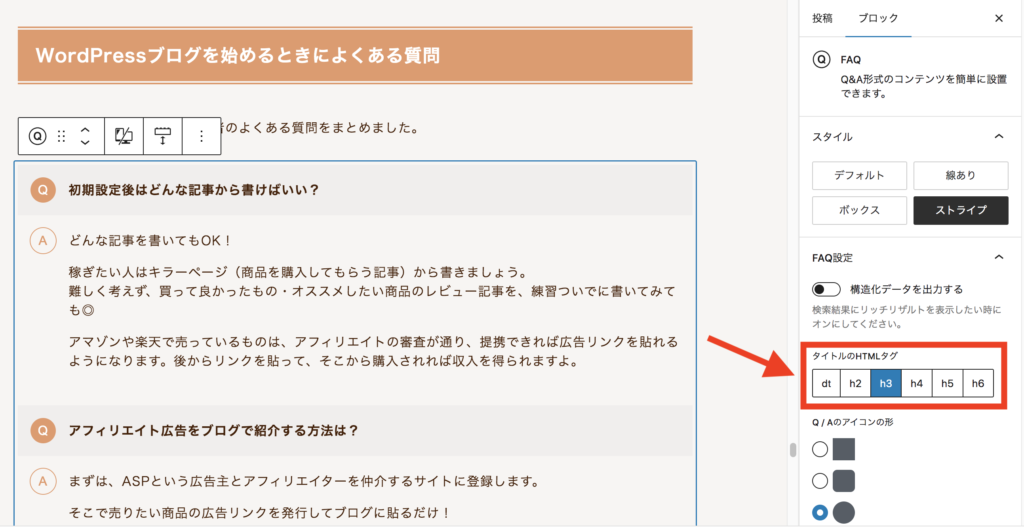
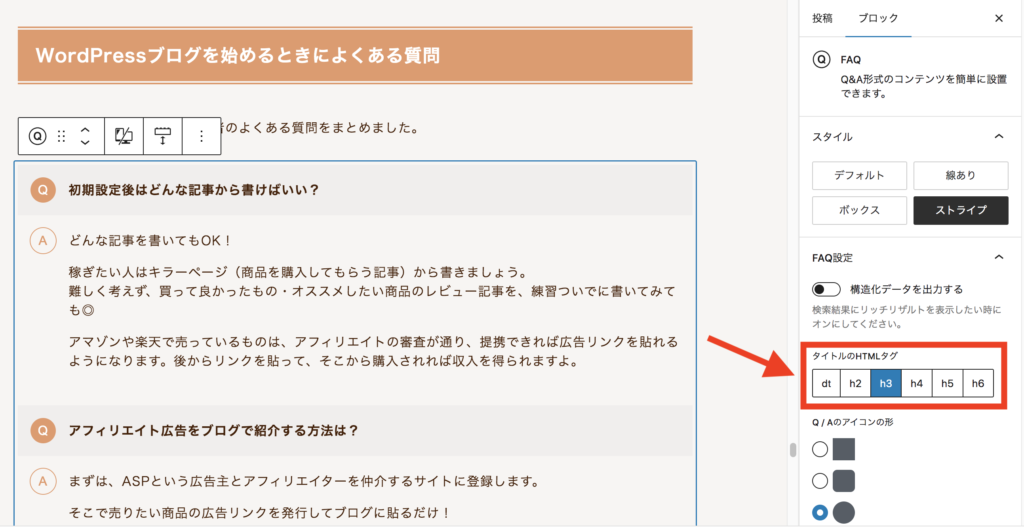
FAQブロックのサイドバーからhタグを選択
記事内のQ&Aブロックを選択し、サイドバーの設定の中に「タイトルのHTMLタグ」が表示されます。
「dt,h2,h3,h4,h5,h6」から好きな見出しタグが選べるようになりました。


ボタン1つでできるので簡単です!
表示されない場合、SWELLのアップデートが必要です。
「外観」→「テーマ」の中の「SWELL」に【新しいバージョンが利用できます】が表示されていたら、今すぐ更新をクリックしてアップデートしてください。


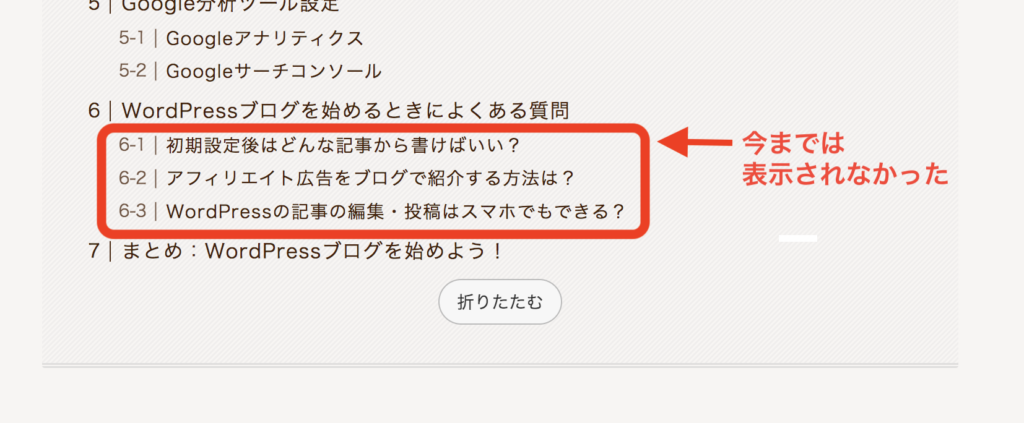
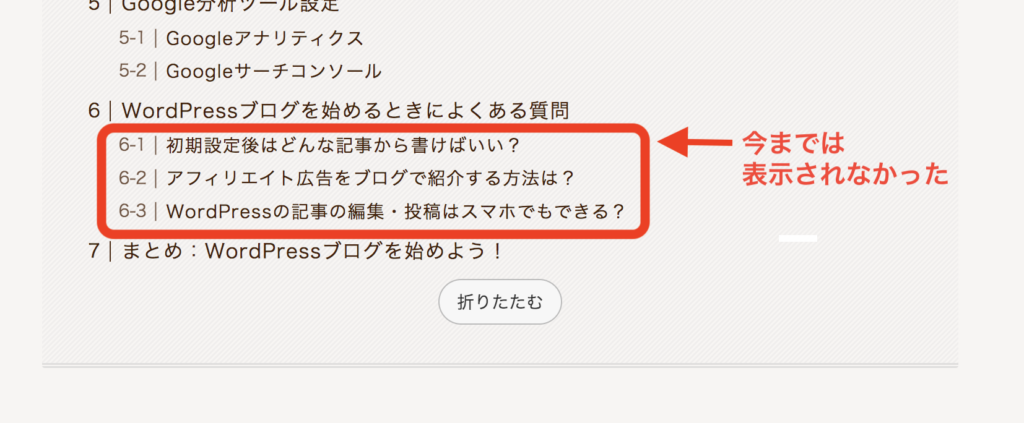
目次に質問内容が出ました。求めている質問があるか、すぐ確認できますね!
アコーディオンブロックとステップブロックもhタグに!
ちなみにこのアップデートで、FAQブロックだけでなく、アコーディオンブロックとステップブロックもhタグにできるようになりました。
アコーディオンブロック
↓押してみてね。
アコーディオンブロックも見出しタグに変えられる
アコーディオンブロックは、見出しだけ表示して、内容は閉じてあるブロック。
気になる人だけ開くボタンを押して見ることができるので、一部のユーザー向けのコンテンツを設置したいときに使うと◎
デフォルトで開いた状態にしておくこともできるよ。
ステップブロック
ステップブロック選択する
ステップブロックは、順序や工程を説明するときによく使用します。
流れを視覚的に見せるのに重宝していましたが、目次に出ない問題がネックでした。
サイドバーから見出しタグに変える
今回のアップデートで万事解決!!
ボタン1つで見出しに反映されました♪
FAQブロックのアップデートでSWELLがより使いやすくなった
よくある質問の質問内容が目次に反映されると、ユーザー側もどんな内容の記事なのかすぐ分かります。
SWELLのアップデートは、本当痒いところに手がとどきますね!
新しい機能や欲しい機能がどんどん追加されるので、こまめにアップデートしておくことをオススメします!